經營網站,好像必須要學會 html、CSS 等等程式語言,才能維護營運。但是其實沒有想像中困難,只要選擇對的小幫手,會打字的人都可以簡單更新網站內容。今天就來介紹一個好用的小工具給大家認識吧!
如何安裝 Google 文件外掛來更新 WordPress?
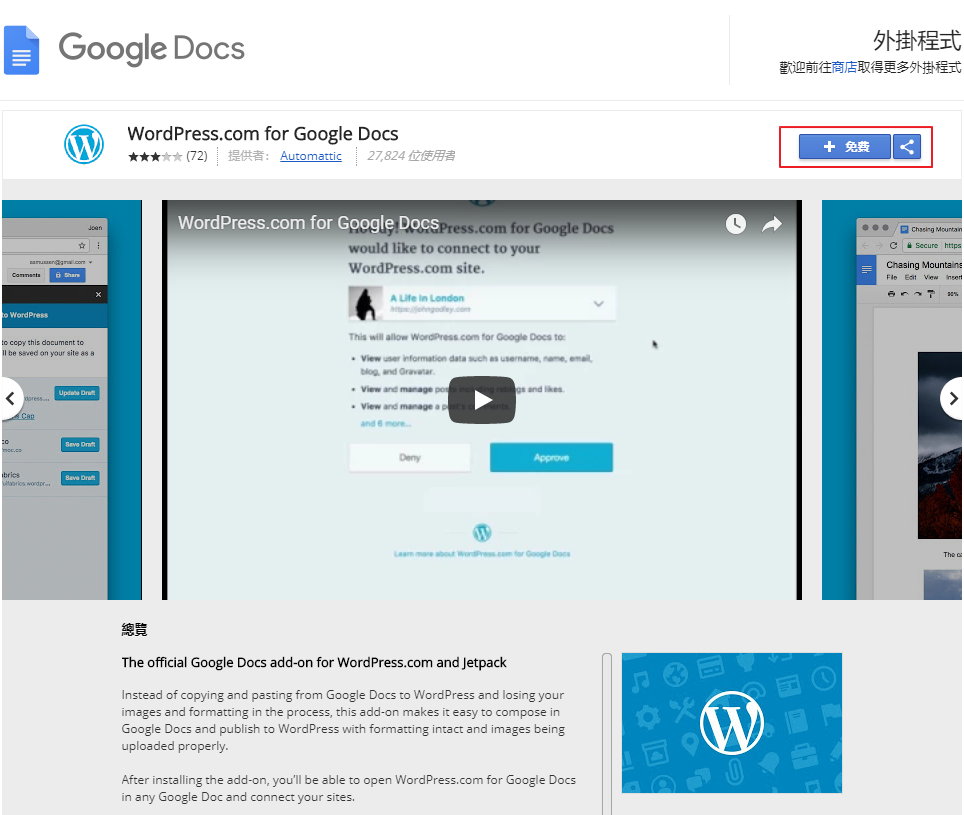
步驟一、安裝外掛程式
安裝免費外掛程式「WordPress.com for Google Docs」

步驟二、同意執行外掛程式功能
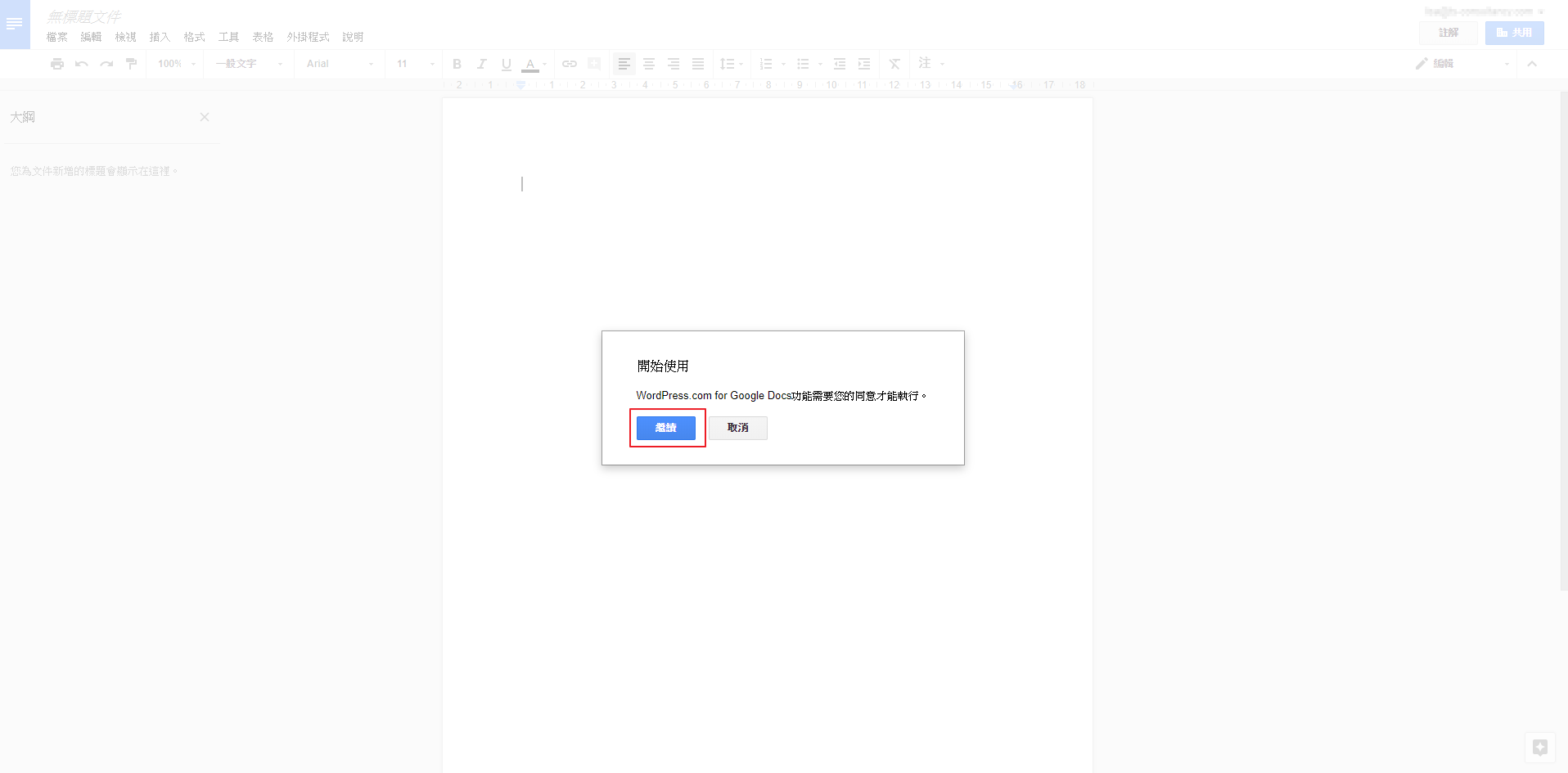
外掛程式安裝好後,會看到畫面來到 Google 文件的介面,同意執行 WordPress.com for Google Docs 功能,點選『繼續』。

步驟三、選擇 Google 帳戶
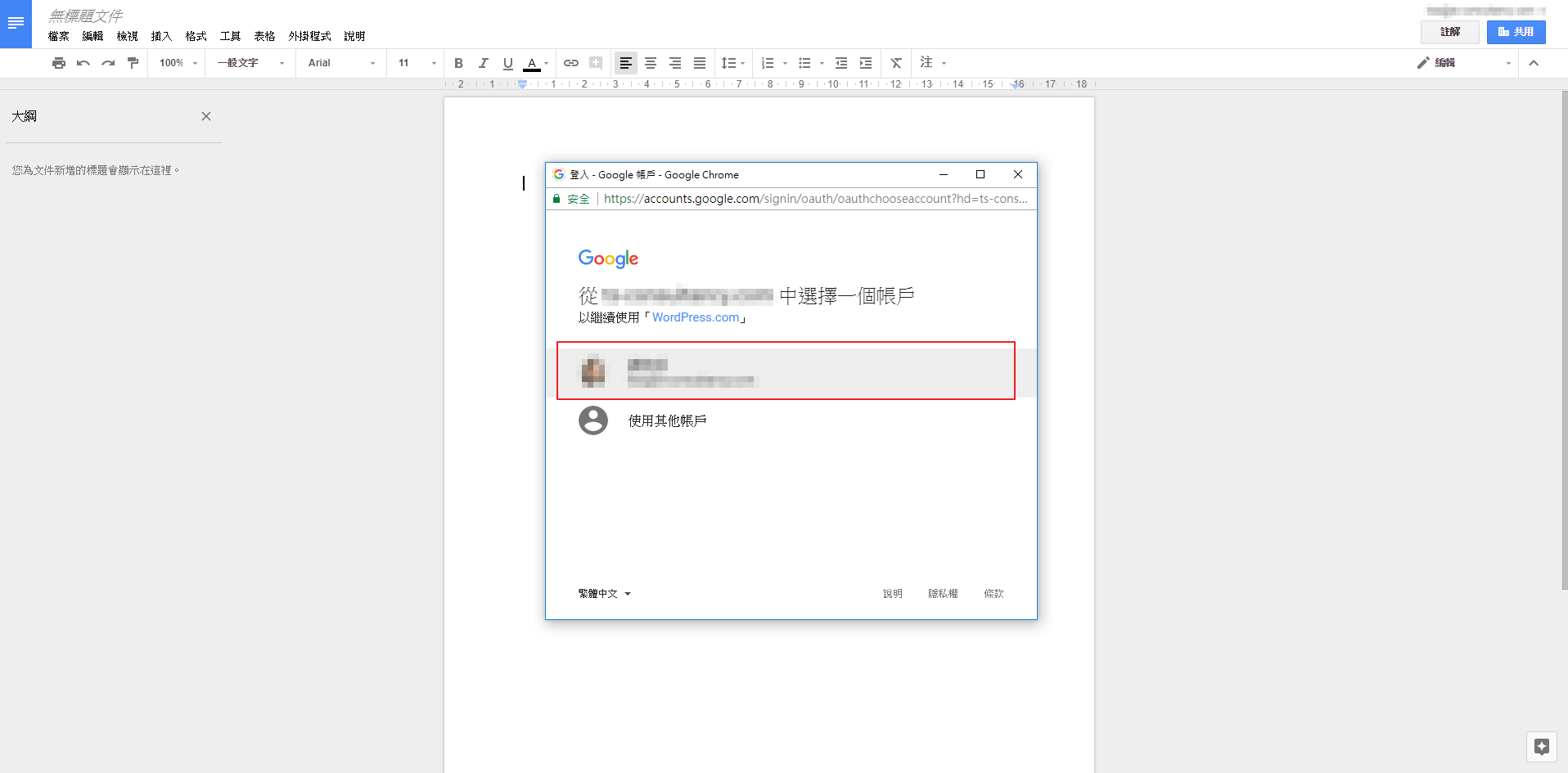
如果有複數個 Google 帳號,則需選定單一帳號來執行以下動作。

步驟四、允許存取帳戶
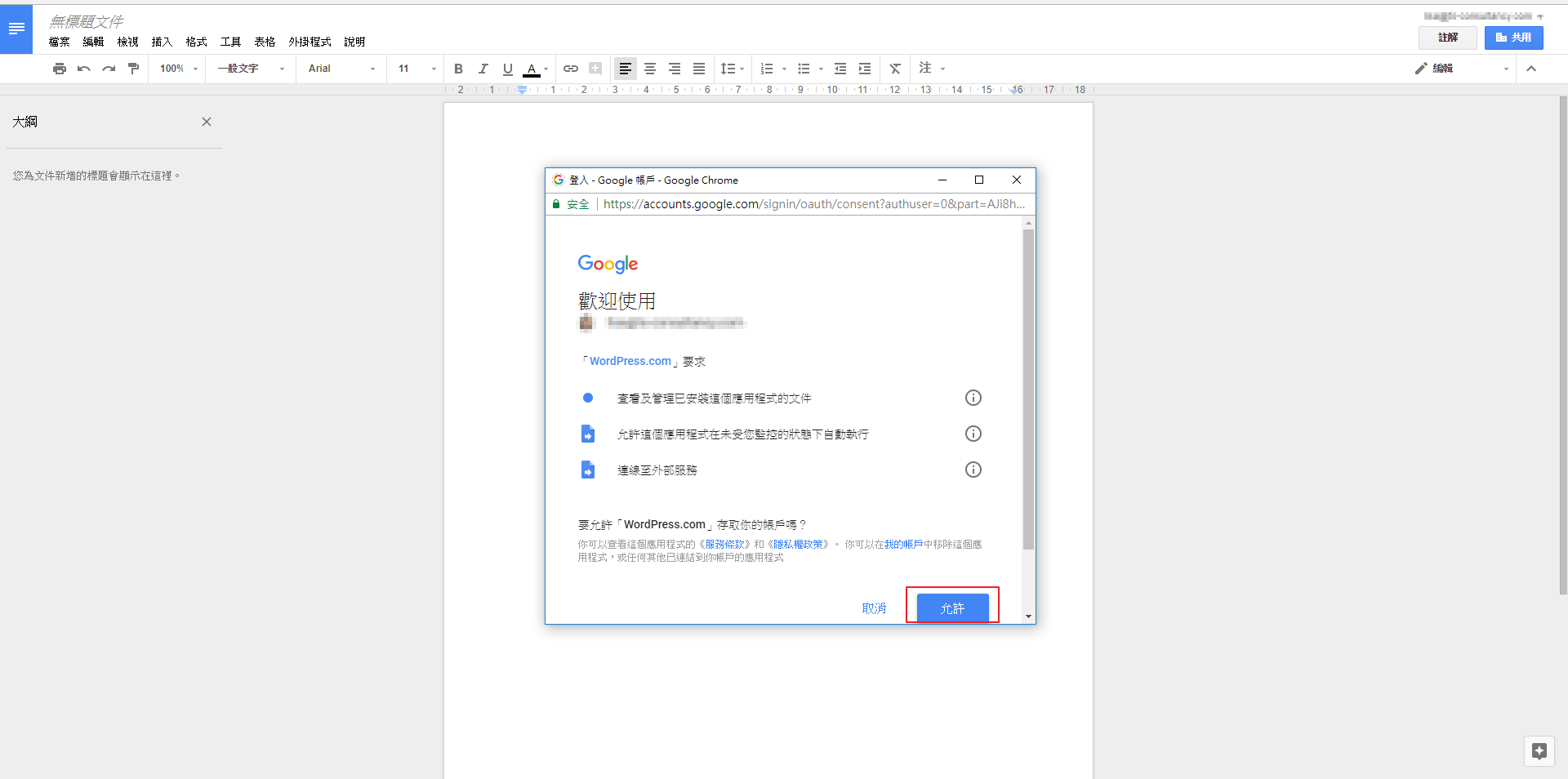
同意 WordPress.com 存取該 Google 帳戶。

步驟五、完成外掛程式安裝
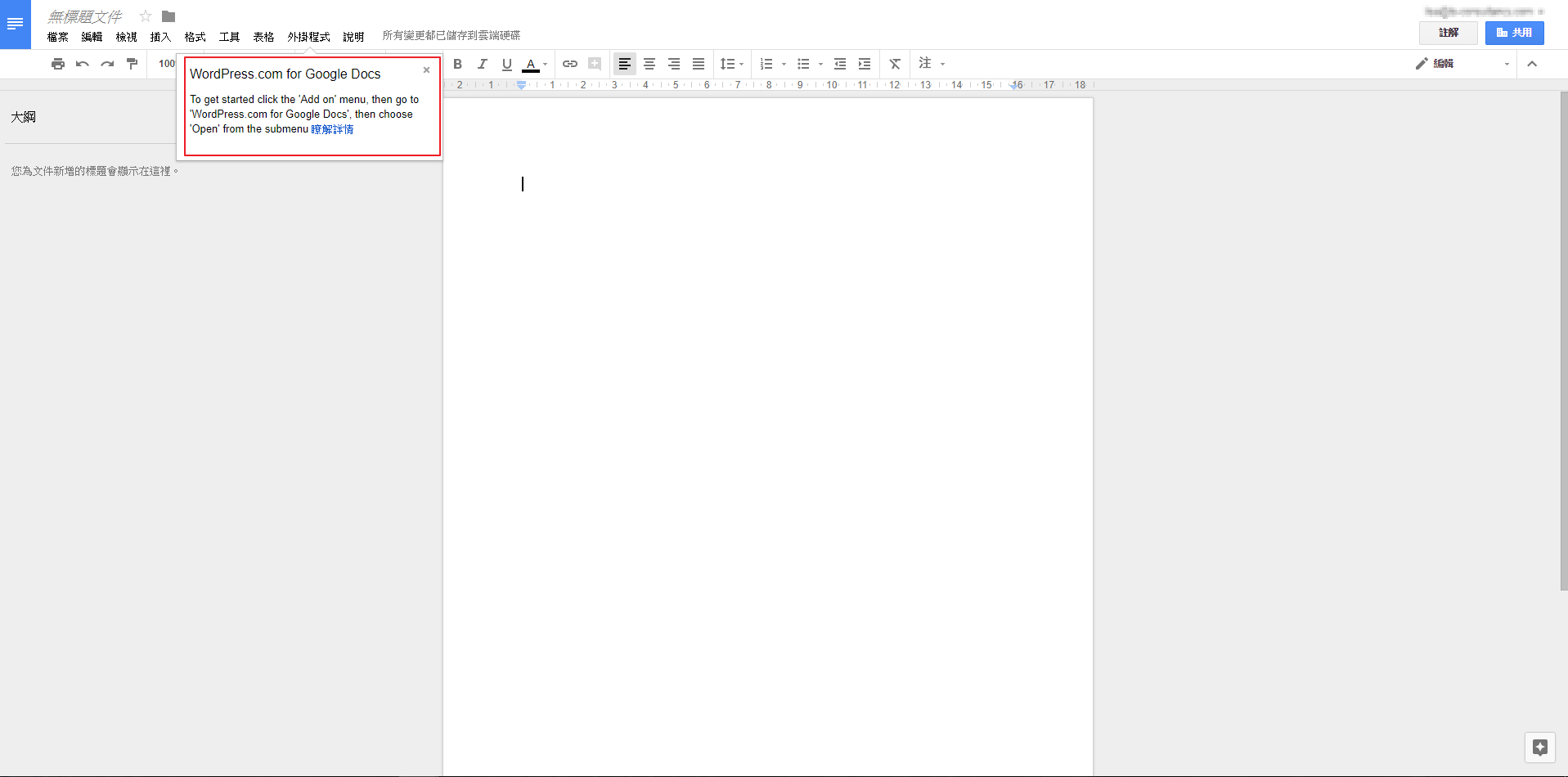
如果外掛程式成功安裝,就會看到工具列中外掛程式選項下方出現 WordPress.com for Google Docs 的引導視窗,即完成外掛程式的安裝作業。

如何在 Google 文件中編輯 WordPress?
步驟一、開啟 WordPress.com for Google Docs 外掛程式功能
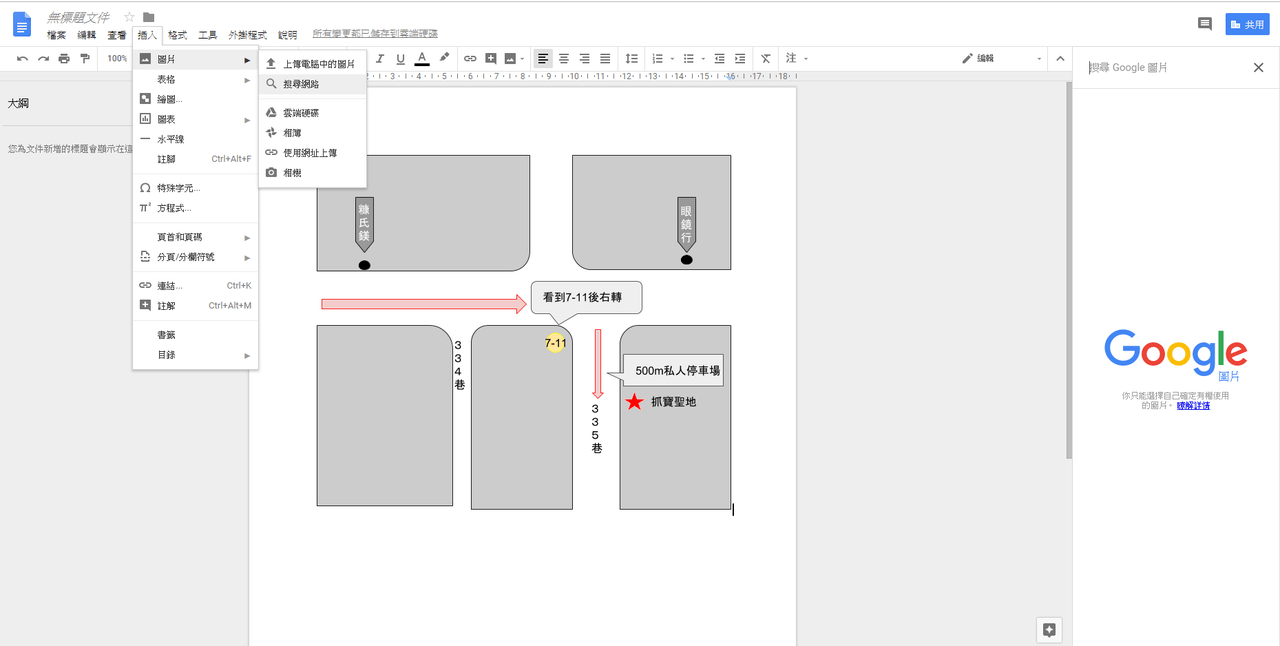
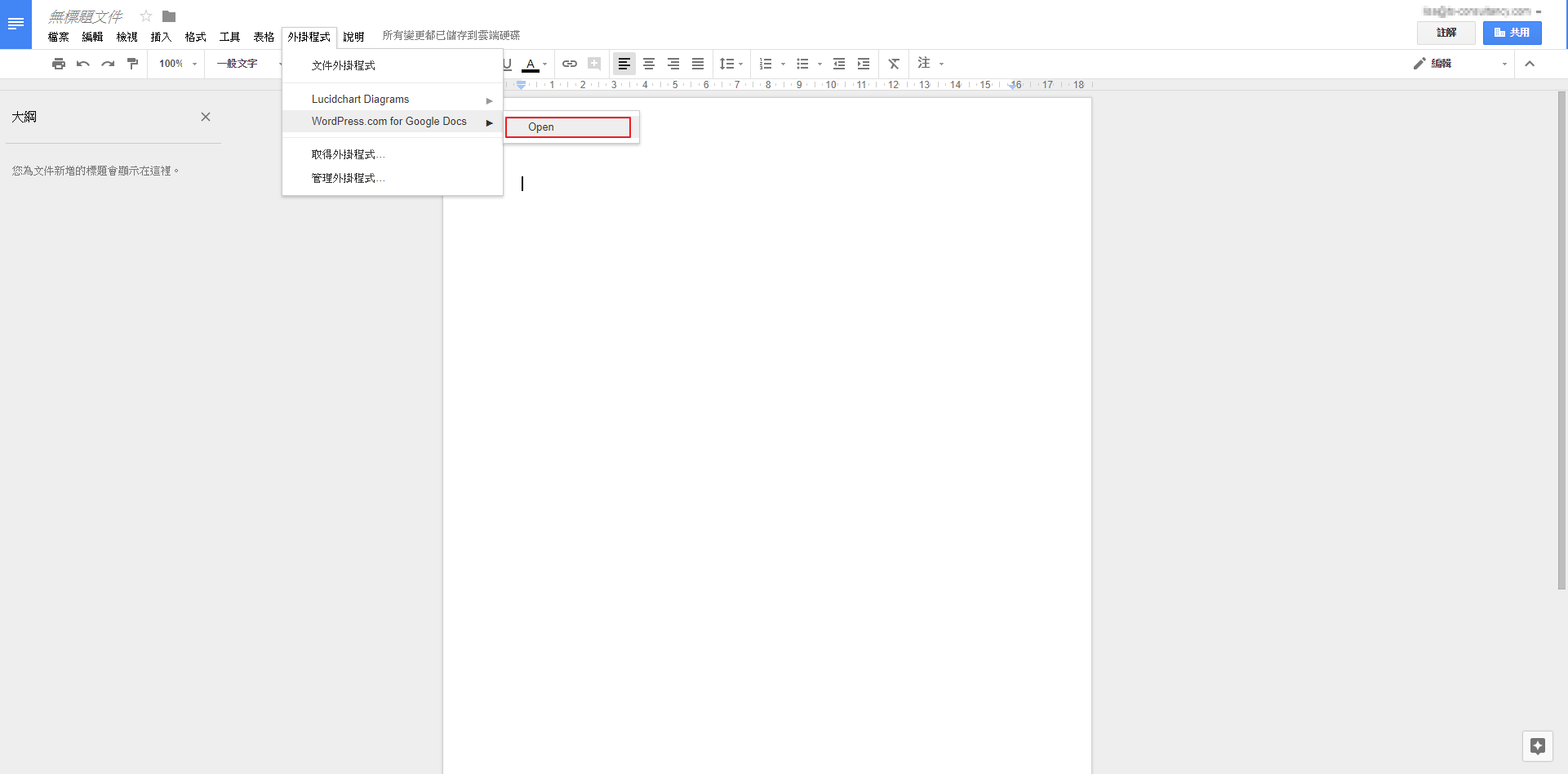
依照下面列出的路徑,選擇正確的啟動按鈕
[工具列] > [外掛程式] > [WordPress.com for Google Docs] > [Open]

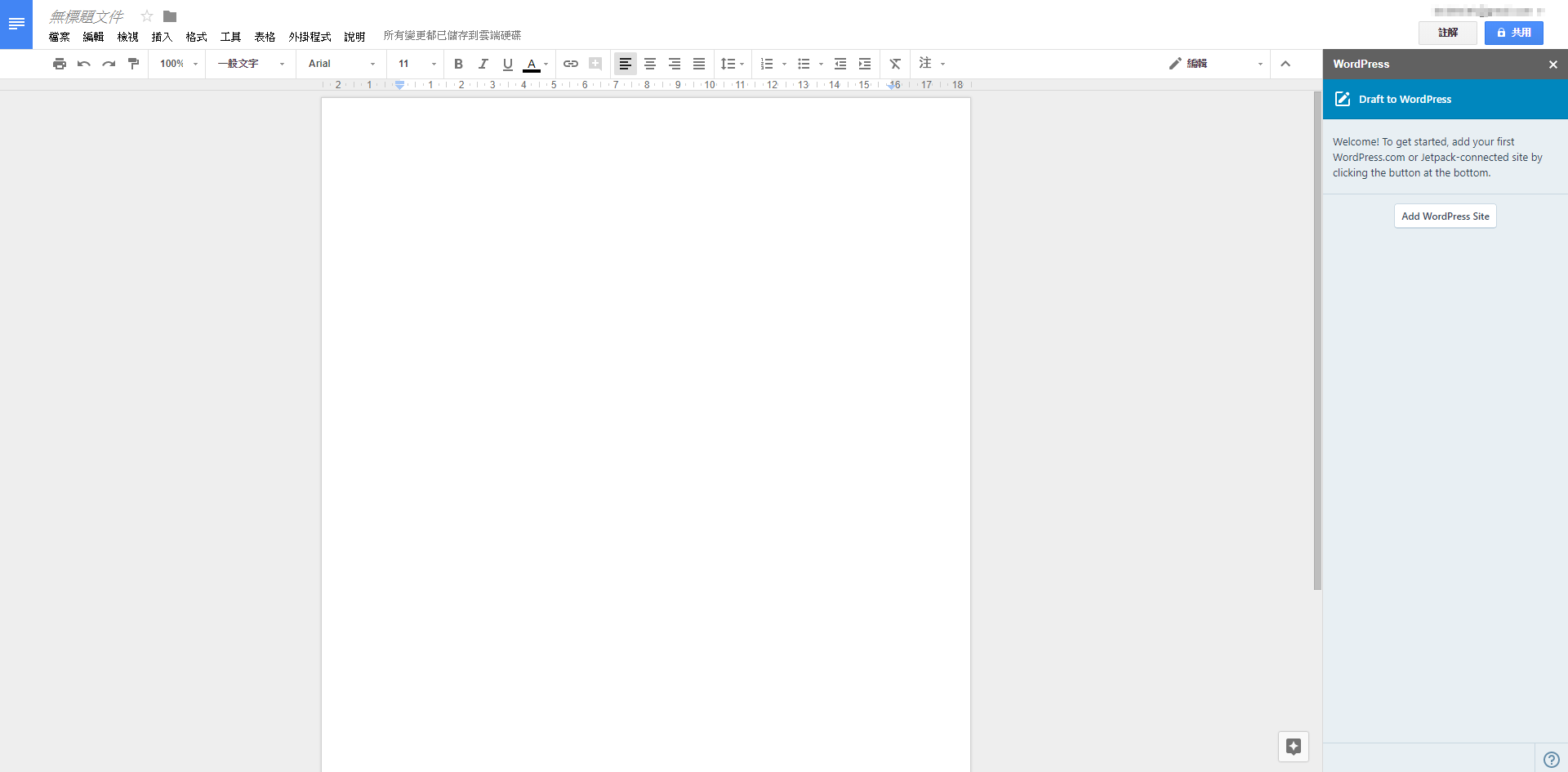
步驟二、成功開啟 WordPress.com for Google Docs 外掛程式
在 Google 文件介面右邊,會看到一欄標題為『Wordpress』的欄位,就表示成功的啟用 WordPress.com for Google Docs 外掛程式。

步驟三、註冊 WordPress.com 帳號
點選 『Add WordPress Site』後,畫面就會被引到到 WordPress.com 網站,並在 WordPress.com 註冊帳號,建立屬於自己的網站。

步驟四、編輯網站內容
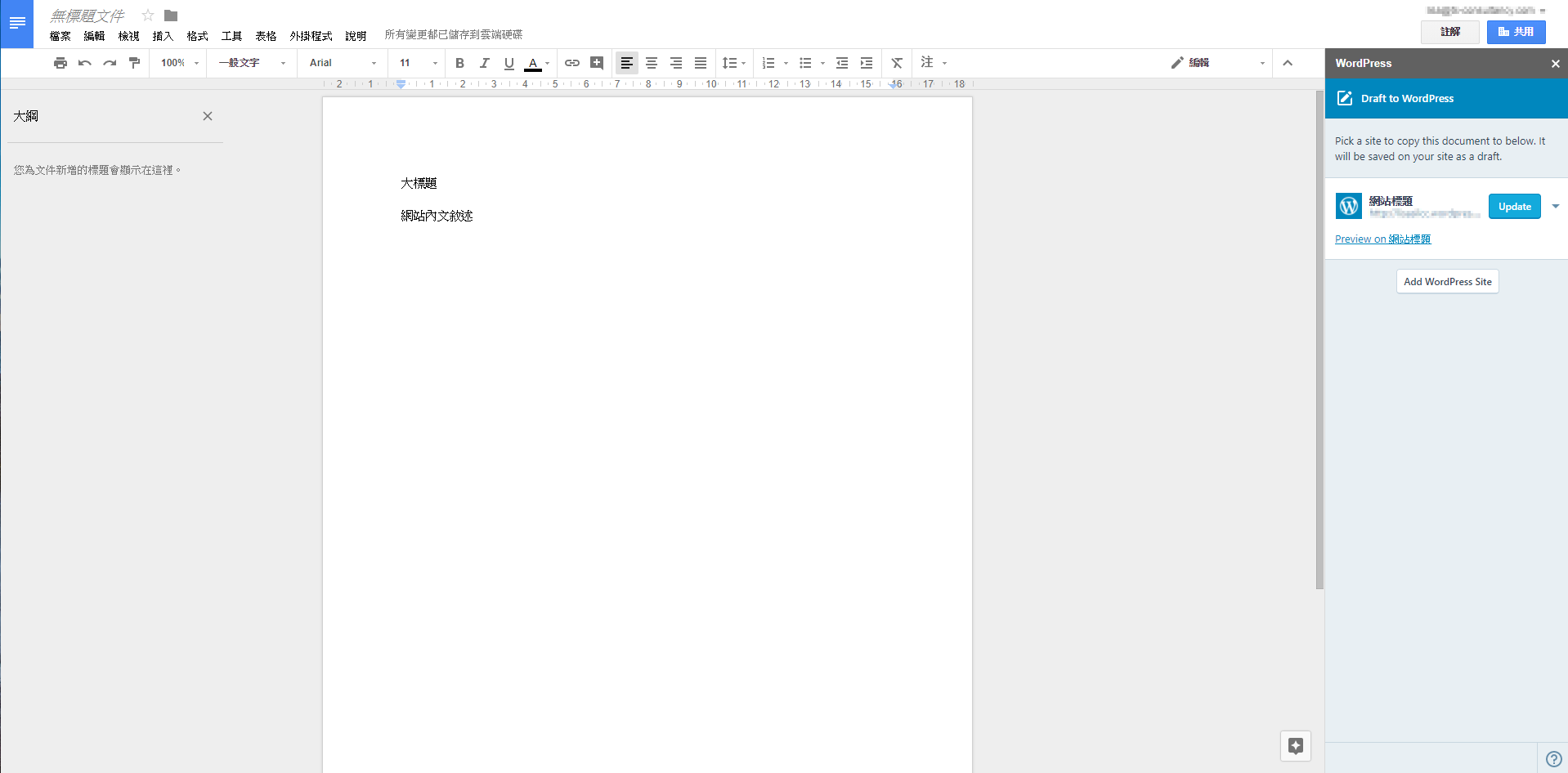
在 Google 文件介面,按照平常的使用方式編輯文章

如何將 Google 文件更新至 WordPress?
步驟一、將編輯的內容連結到網站
在 Google 文件輸入完內容後,按下右側欄位中『Update』

步驟二、預覽網頁
如果需要預覽頁面效果
請按下右側欄位中『Preview on 網站』


※注意:在 Google 文件編輯的內容,僅能視同於草稿。發布文章仍需在 WordPress.com 介面進行。
以上就是利用 Google 文件來編輯網站內容。是不是很簡單呢!趕快跟著上面幾個步驟,建立一個自己的網站吧!