想做視覺化的報表嗎?先前我們介紹過 Google Data Studio是個非常好用的數據視覺化工具,今天就來教大家實際演練一次,如何使用 Data Studio,決定尺寸、排版與資料來源,三步驟輕鬆做好人生第一個視覺化報表圖表 !
使用範例:「目標達成率」dashboard
以工作上最為常見的目標-業績目標為例,假設這一季老闆要求部門要達成100萬的業績,只要達成就可以去員工旅遊,因此大家每天都非常努力。為了讓部門全體還有讓老闆可以隨時掌握目標達成進度,這時便可以利用 Data Studio 製作一個業績目標達成率的 Dashboard,分享給老闆與整個團隊。
步驟一、建立一個新的 Data Studio 檔案
由於 Data Studio 也是 Google 眾多服務的其中之一,因此使用 Data Studio 需要登入 Google 帳號,這樣才能夠將自己的作品存在雲端上,隨時可以開啟並編輯,也可以與其他人共享。
登入之後,點選右下角藍色的「+」圖示,建立一個未命名檔案。
此時右側邊欄會要求你加入資料來源,中間也會列出一些預設的檔案,不過因為我們要製作新的檔案,請選擇最下方的藍色「+」圖示來建立新資料來源。
步驟二、選擇來源數據「Q4 Sales Target」
這個步驟非常簡單,只要把我們平時用來統計業績數字的試算表跟 Data Studio 的檔案做連結,希望 Dashboard 呈現哪份數據就連結該來源即可。

從畫面上可以看見有非常多的資料來源可以選擇,除了最基本的 Google 試算表之外,其他像是行銷人員非常熟悉的 Google Analytics、Google Ads(原Google AdWords)之外,甚至可以從 Google Cloud Platform 的 Cloud SQL、Cloud Storage 等處抓取儲存在雲端上的企業資料用來作為資料視覺化的原始數據來源。當然,除了 Google 本身的服務之外,尚有多種第三方服務可以選擇。

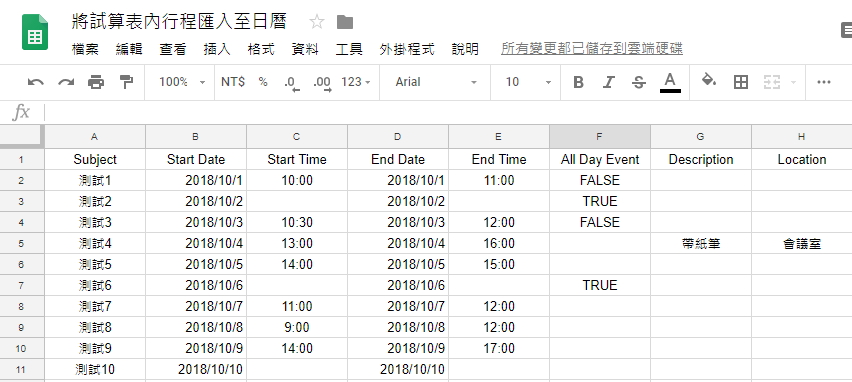
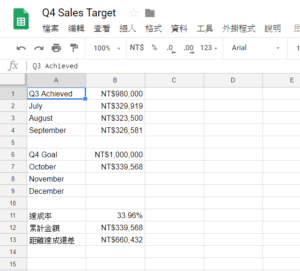
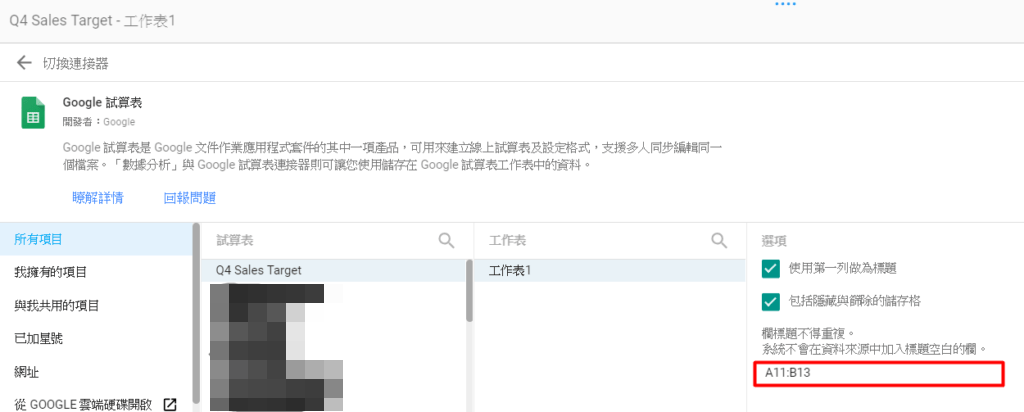
舉例來說,選取 Google 試算表,並且選取作為範例的「Q4 Sales Target」試算表,最後點選畫面右上方的「連結」就可以順利進入到編輯畫面,進一步進行編輯。
步驟三、決定畫面的排版與呈現方式
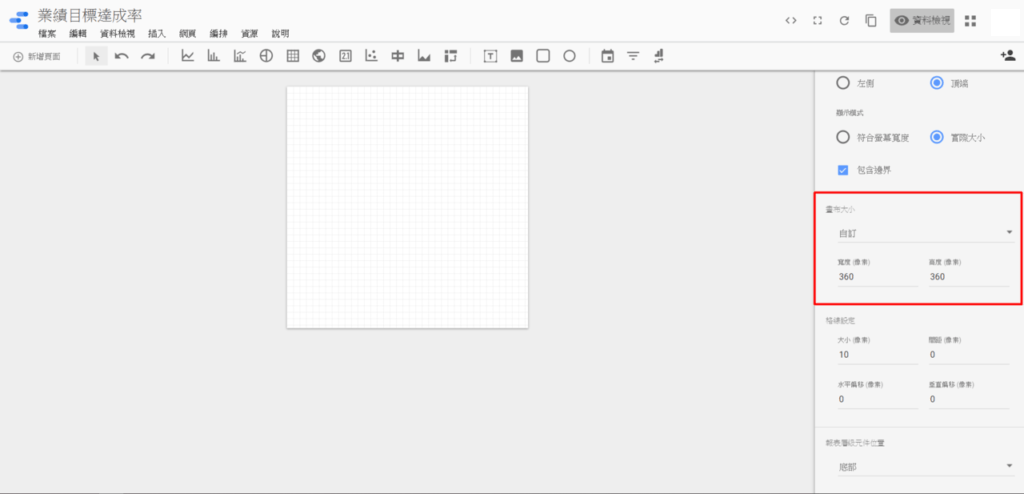
- 從右側邊欄處設定 Dashboard 尺寸為360×360(可依個人需求與喜好自訂)

- 插入一張圖片作為 Dashboard 的底圖(可依個人需求與喜好自訂)。選取「圖片」圖示,並拉出一個跟 Dashboard 尺寸一樣的方塊,並上傳圖片。

- 決定數據呈現的方式
基本上,老闆想要看到的業績數字大概不出以下三項:
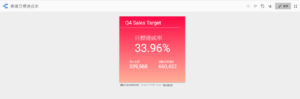
(1) 目前達成率(%)
(2) 累積銷售金額
(3) 現況與目標業績間的差距
若 Dashboard 想用漸層色塊,推薦一個超好用的漸層底色素材網站,webgradients.com,適合給視覺設計師、行銷人員提案時能快速找到合適的版面色彩!
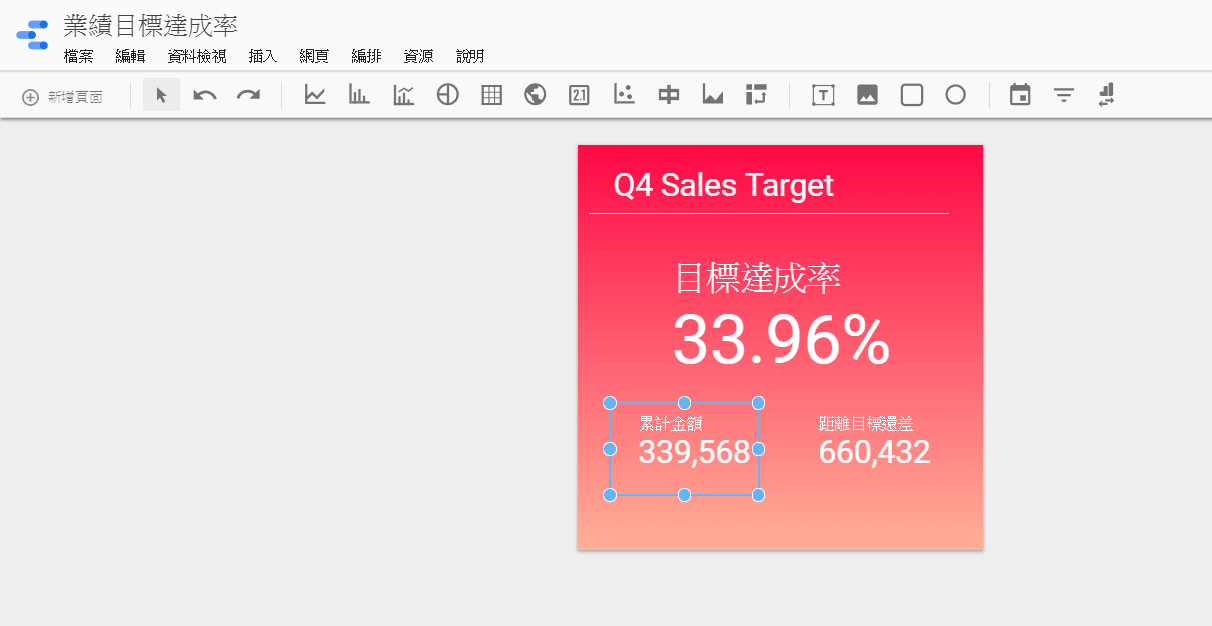
我們以上三項數字為例來製作 Dashboard:
首先選取「評量表」圖示,拉出一個方框後,從右側邊欄選取資料來源,選取試算表相應的欄位做為資料來源即可。

上圖的紅色方塊處,必須要修改成如下圖所示,只要從來源試算表抓取我們需要的那格數字即可。

接下來用同樣的方式,分別拉出另外兩個「評量表」的方框,每次都必須重新建立資料來源,並選取相對應的欄位。也就是說,我們要從同一份試算表中,拉取三個不同的數字放到Dashboard上,那麼它們分別是三個獨立的資料來源。雖是同樣的動作做三遍,但所選的試算表欄位不同。

※每拉出一個數字方塊,都要把資料來源按「x」,重新建立新的資料來源。
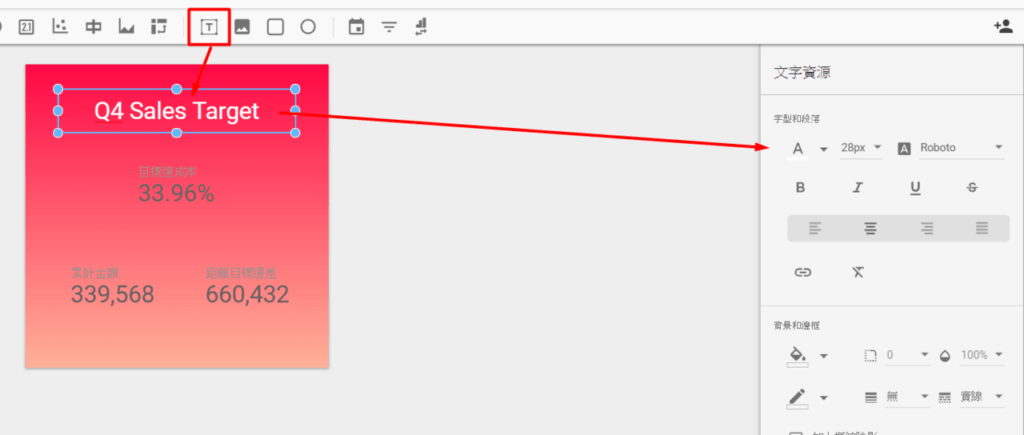
最後,選取「文字」圖示,拉出一個文字方塊,輸入該數據的標題作為dashboard的標題。

將三個業績相關數字與標題進行排版,並且分別調整它們的樣式與大小。

只要照著以上步驟,人生第一個 Data Studio 視覺化報表完成了,只要掌握基本的數字插入、文字插入與排版功能,任何人都可以製作出清楚的視覺化報表,趕快自己動手試試看吧!
延伸閱讀
結合 Google Analytics 製作圖表的神器!Google Data Studio 教學
快速生成 Google 圖表?利用 Google 試算表的「探索」功能吧!