「除了 GTM,難道沒有其他方式可以檢測代碼是否安裝成功嗎?」執行任何一項網路數據分析或蒐集時,都應該先好好檢查程式代碼是否安裝成功,才不會為數據忙到昏頭,結果最後一場空。
幾個月前曾經介紹過好用的 Google Tag Manager 標記管理工具(GTM),只要安裝一組程式代碼,未來許多分析工具或是廣告的追蹤程式代碼,都可以在裡面簡單做好管理,甚至用更輕鬆的方式驗證代碼是否有正常反應。但如果今天沒有 GTM,安裝好 Google Analytics 或是 Google Ads 追蹤代碼以後,該如何驗證代碼有確實安裝成功、開始乖乖運作了呢?
Google Tag Assistant = Google 標籤小助理
所謂的「Google Tag Assistant」,就是能幫我們在安裝完程式代碼後,不用動腦就會有小助理自動回報驗證結果的超好用工具。
這個 Google Chrome 的擴充功能工具,在 Google 線上應用程式商店安裝完成後,就可以自動偵測有支援的程式代碼,檢測這些代碼是否有
確實安裝成功,且在網站上正常運作。
目前有支援的程式代碼如下:
- Google Analytics
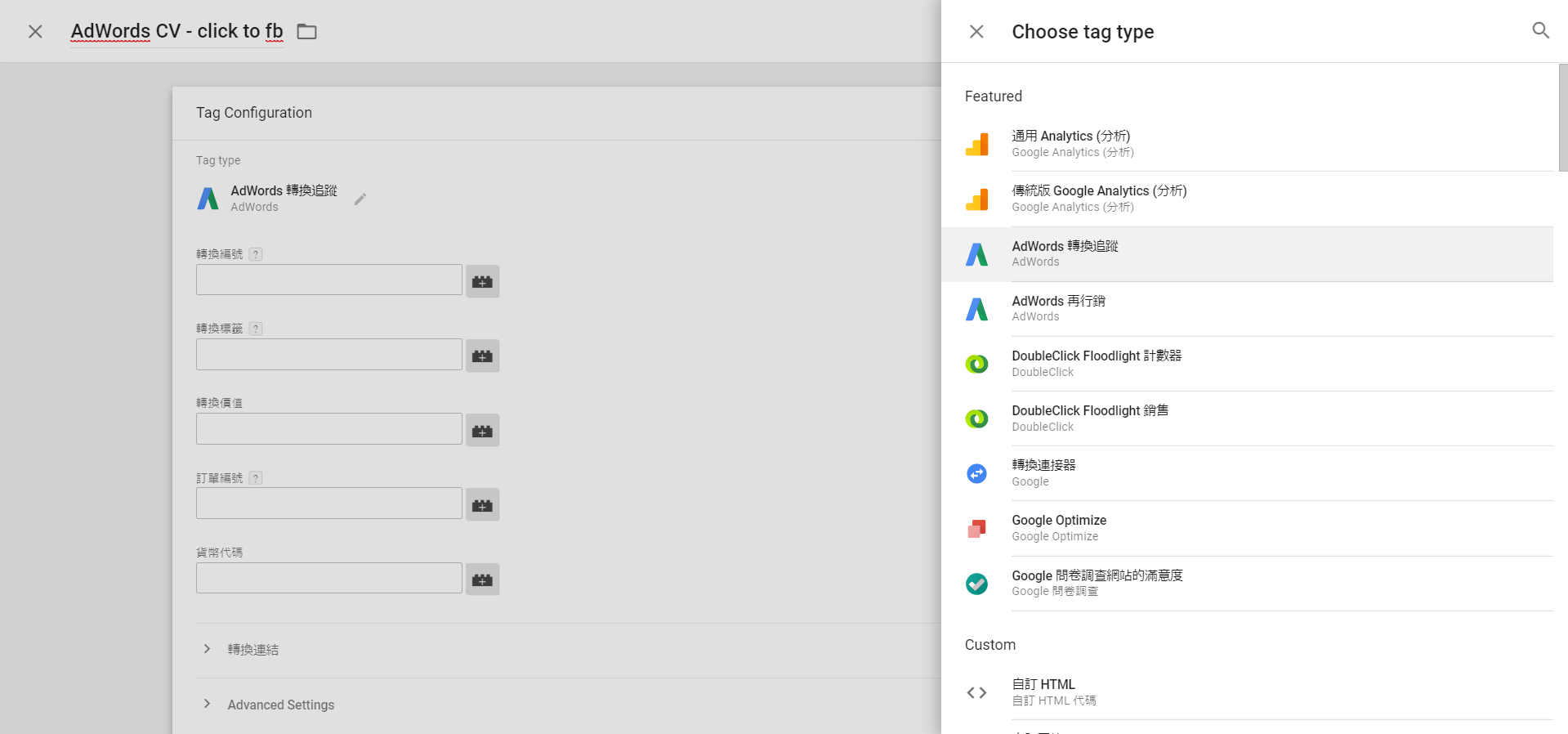
- Ads Conversion Tracking
- Ads Remarketing
- Doubleclick Floodlight<
- Google Trusted Stores
- DFA/DFP
- Google Publisher Tag
- Google Tag Manager
雖然是以「沒有安裝 GTM 的角度」介紹 Google Tag Assistant,但其實這項工具也是可以用來驗證 GTM 的喔!
在此幫各位複習一下驗證 GTM 是否安裝成功的方法:
方法一:利用「Preview」模式
方法二:安裝「Google Tag Assistant」讓小助理自動呈上結果
兩步驟快速安裝 Google Tag Assistant

步驟一、安裝 Google Tag Assistant
到 Google 線上應用程式商店搜尋「Tag Assistant」後,點選「+加到 CHROME」。

安裝完成後,會有一個藍色笑臉標籤出現在 Google Chrome 的擴充工具位置。

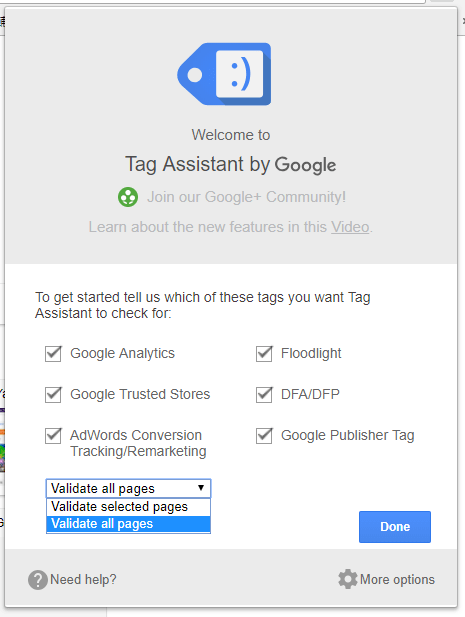
步驟二、設定需要 Google Tag Assistant 確認的程式代碼
這部分當然是選擇全部最好,以備不時之需。

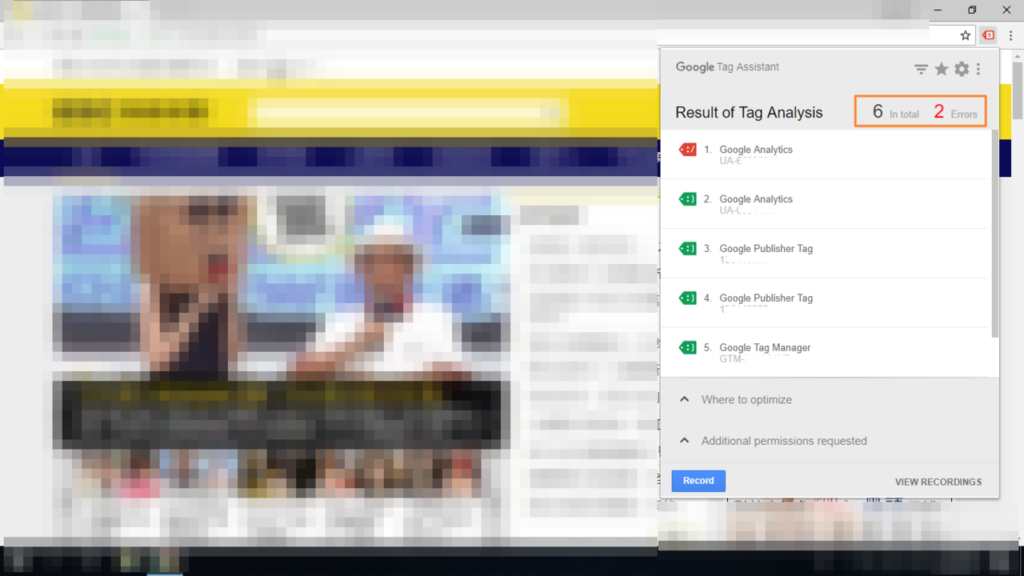
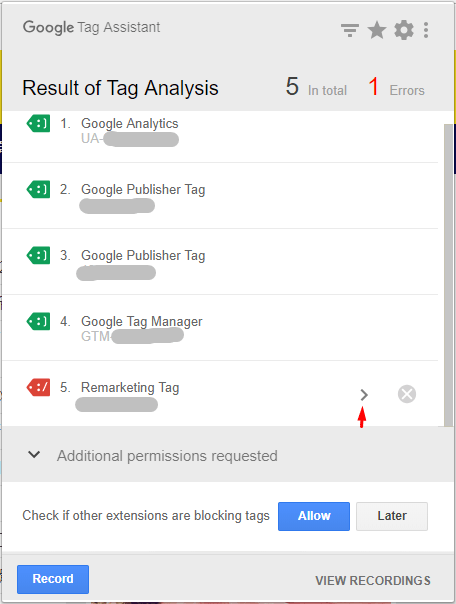
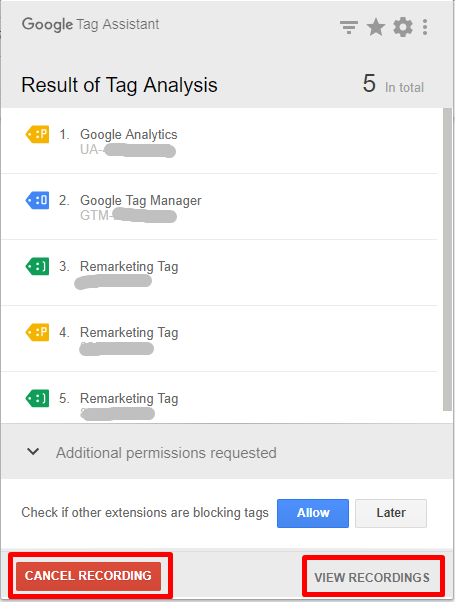
打開 Google Tag Assistant 就會出現此網站程式代碼的安裝情況。
視窗右上角會顯示總共有幾個程式代碼,其中有幾個代碼呈現異常。
Google Tag Assistant 標籤意義
實際用上網站,就會發現小助理會根據檢查結果的不同有不一樣的顯示狀態:




- 紅標籤 – 代碼有嚴重錯誤,導致無法追蹤大部分用戶。
可展開該標籤的系統建議,裡面會提出錯誤問題。
- 黃標籤 – 代碼有些錯誤,可能無法確實追蹤少數用戶。可展開該標籤的系統建議,裡面會提出錯誤問題。
- 藍標籤 – 代碼可運作,但系統提出一些改善建議,讓標籤變成更健全的綠標籤;或是代碼尚未啟動偵測。
- 綠標籤 – 代碼安裝成功,且有正常運作。

如果驗證結果呈現出紅標籤或是黃標籤,游標放到該標籤上,然後點擊箭頭。

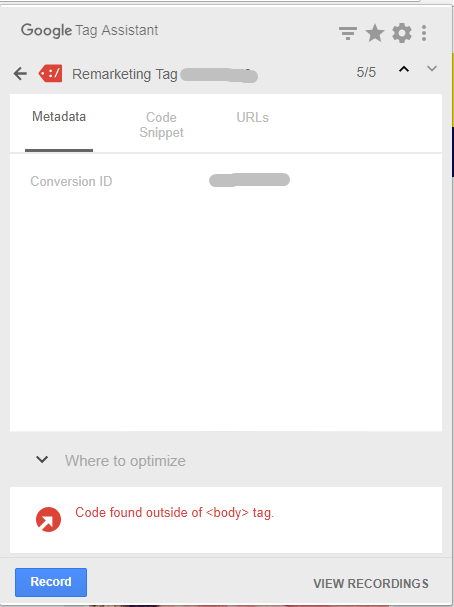
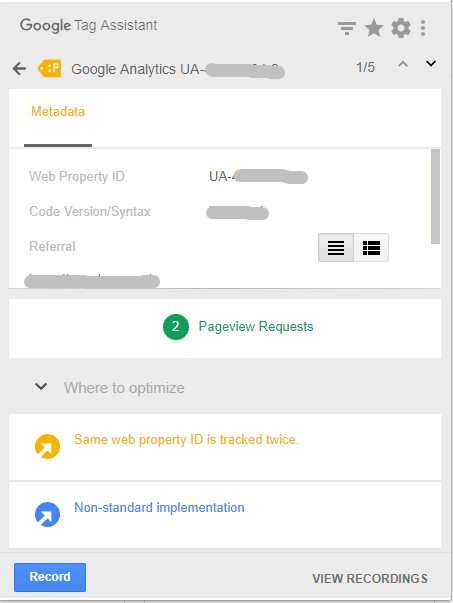
進入該標籤後,就可以看到詳細的解釋資訊。

或是提供你修正建議。
三步驟打開 Record 記錄功能
除此之外,Google Tag Assistant 還有一個「Record」記錄功能,用來驗證你在網頁上的所有活動,是否都有被程式代碼正常追蹤。

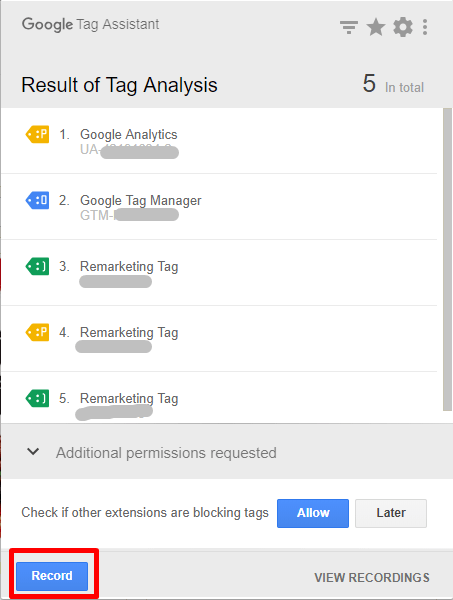
步驟一、一樣打開小助理介面,左下角有一個按鈕「Record」

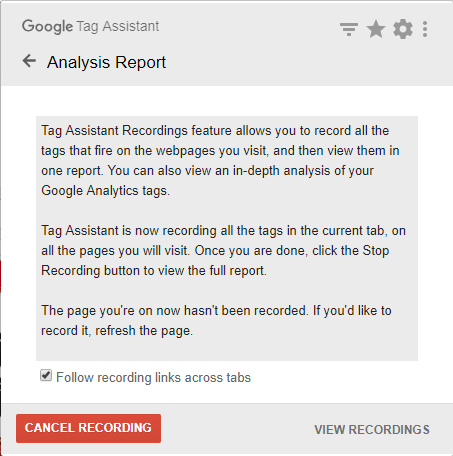
步驟二、選擇是否記錄新開的分頁
勾選後,當你開啟新分頁,Google Tag Assistant 就會開始記錄新分頁活動,並停止記錄目前的活動。
![]()
右上角的擴充標籤就會出現一個像「錄影中」的紅點,表示已經開始記錄。


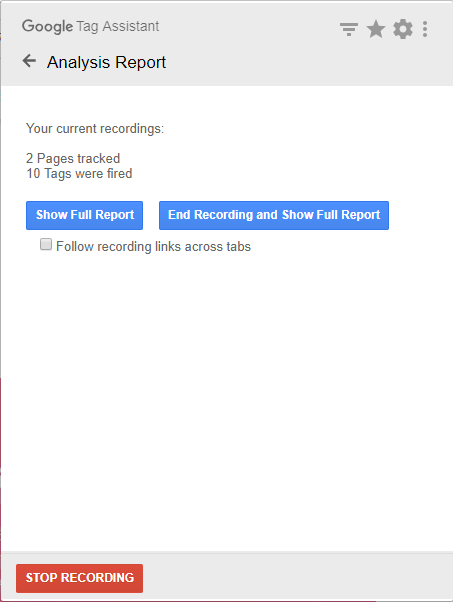
步驟三、暫停記錄&觀看報表
若想暫停 Record,則可點選左下角紅色按鈕「STOP RECORDING」
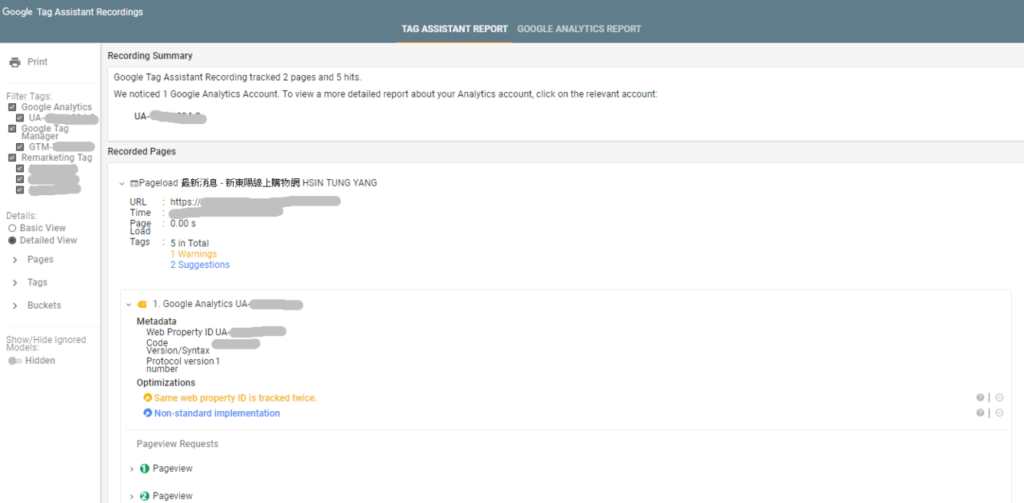
若想觀看活動報表,點選右下角「VIEW RECORDINGS」,即會出現可以下載活動報表的地方。

報表裡,可以清楚看到你在頁面時,這些程式代碼的個別運作狀況。
快快下載 Google Tag Assistant,讓超得力標籤小助理幫你簡單安裝、快速驗證、準確執行網站上的所有重要追蹤代碼吧!
延伸閱讀
學會用 GTM 追蹤「電話聯絡數」,掌握廣告成效只要3步驟!
學會用 GTM 追蹤會員登入狀態,在 GA 上挖掘會員商機!