一個網頁的成效好不好,有個最基本的判斷方式就是觀察「有多少人完整的看完整個頁面」,今天就來教大家在 GTM (Google tag Manager)上安裝 Scroll Tracking Code,觀察訪客的網頁捲動深度有多少!
推薦使用LunaMetrics Scroll Tracking Code
其實想要追蹤 Landing Page 的頁面瀏覽深度(Scroll Depth,也可以說是滑鼠滾動/捲動的深度),LunaMetrics 已經有準備好先現成的 Code 放在網路上而且只需要簡單幾個步驟就 OK,非常簡單好用,十分推薦大家使用!
LunaMetrics 的 Scroll Tracking Code 傳送門
https://www.lunametrics.com/labs/recipes/scroll-tracking/
步驟一、下載 container

現在的世界真的越來越方便,已經不需要手動複製 Code,因為人手操作滑鼠難免會有失誤,而 Code 又是密密麻麻一串,要是少複製到幾個字,Code 就不能正常作用了,因此現在都流行把 Code 做成 container,大家用下載、上傳的方式,就不怕有這樣的問題了吧!
步驟二、登入 GTM 上傳 container

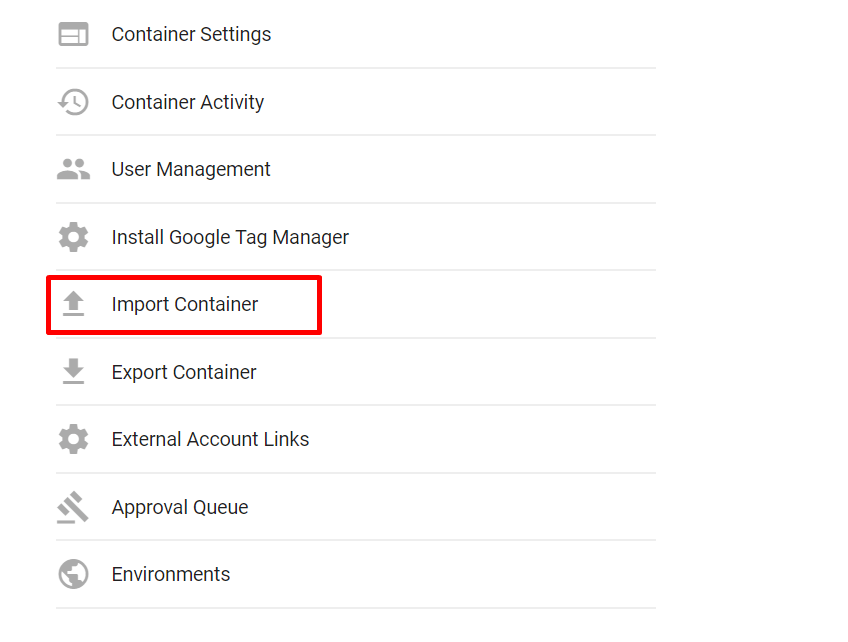
登入 GTM 之後,進入到 Admin 畫面,在 container 區塊,選擇 Import Container。

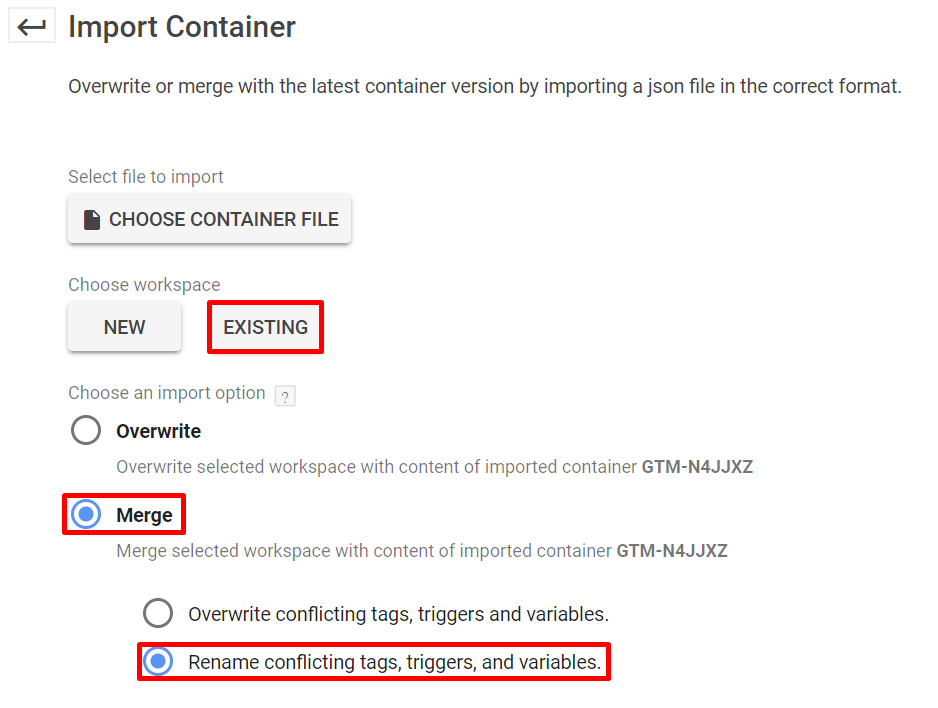
選擇剛剛下載的 container,並於 Choose workplace 選擇「Existing」。在 Choose an import option 的地方,請選擇「Merge」,以及「Rename conflicting tags, triggers and variables」。
選擇 Merge 的原因是因為這樣才不會把目前的 Tags 全部覆寫掉;而選擇 Rename 則是避免直接覆寫某些重複/衝突的 Tags,但如果你已經確定 workplace 裡面沒有重複/衝突的 Tags 就可以選擇 Overwrite。

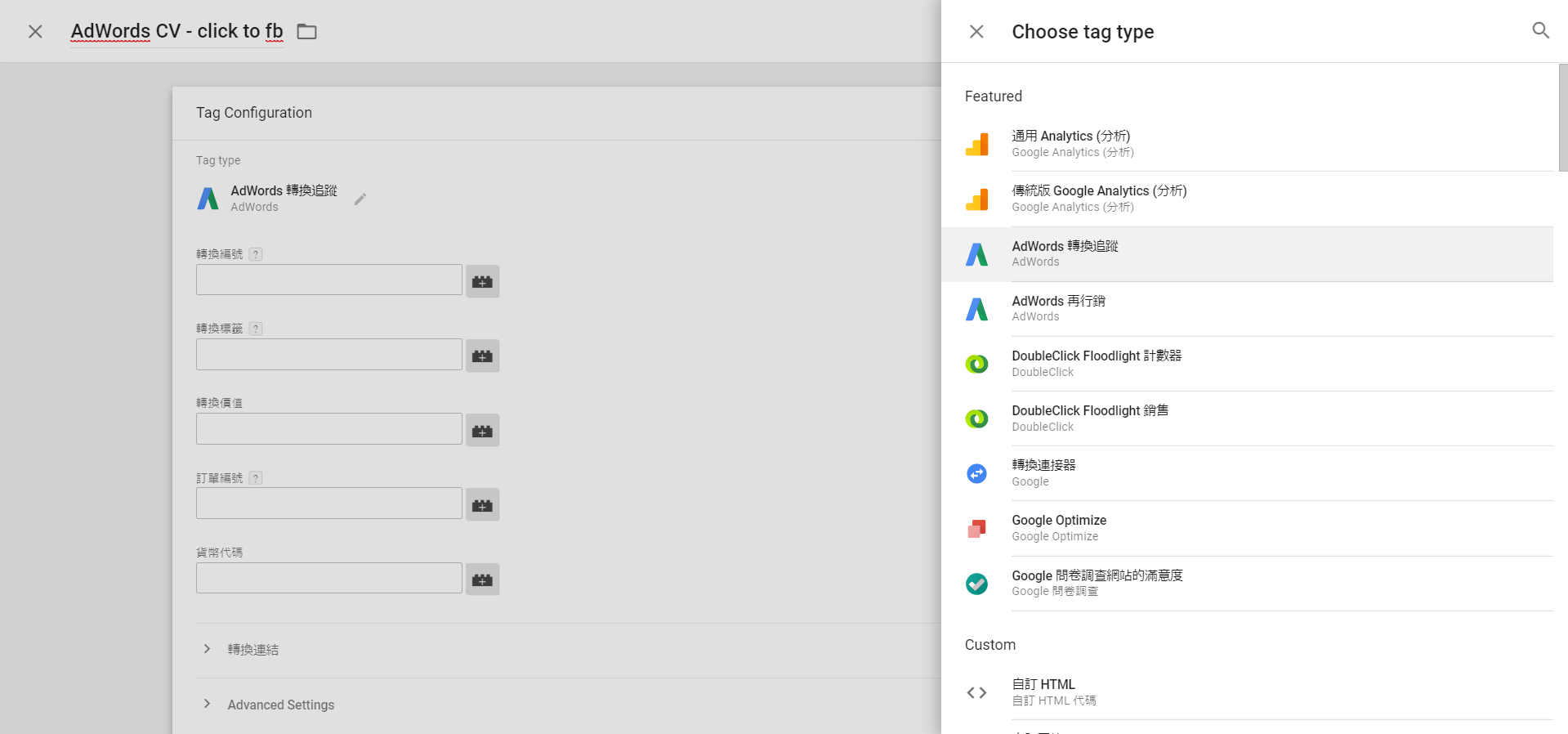
步驟三、回到 Tag 頁面,修改 Tag
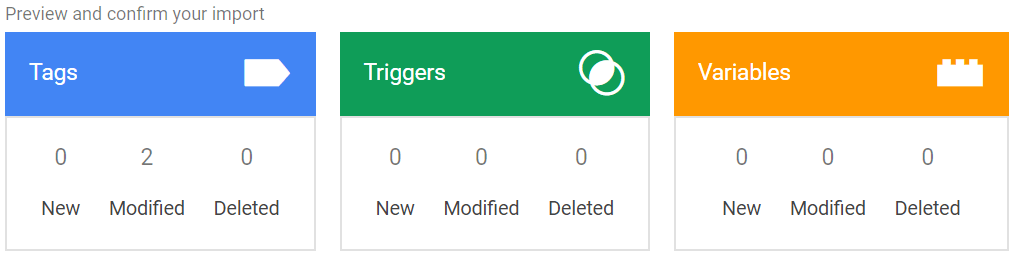
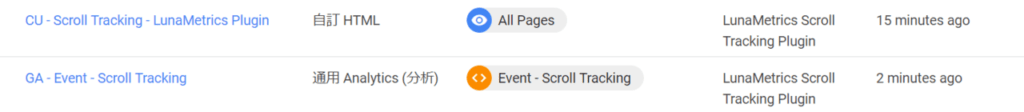
上傳好 container 之後,回到 Tag 頁面,這時會看到畫面上出現新增好的兩個 Tags:
- GA – Event – Scroll Tracking
- CU – Scroll Tracking – LunaMetrics Plugin

點選 GA – Event – Scroll Tracking,然後按鉛筆圖示進入修改模式,在下方追蹤編號的地方,輸入 Landing Page 的 GA ID,然後按儲存。
步驟四、發佈變更
在 GTM 上面的所有修改,一定要記得發佈變更,發布完成後,應該就會生效了。不過建議至少24小時之後,有累積到數據之後,就能在 GA 的行為 > 事件 > 熱門事件 > 事件類別,就可以看見 Scroll Tracking 的數字。如果點選事件動作,就會出現看完 Landing Page 25%, 50%, 75%, 100% 的流量數字了。
看完以上的教學,各位行銷人們是不是覺得其實一點不難呢?想要了解自己製作的頁面被瀏覽到怎樣的程度,就動手設定一次看看吧!
延伸閱讀
學會用 GTM 追蹤會員登入狀態,在 GA 上挖掘會員商機!
學會用 GTM 追蹤「電話聯絡數」,掌握廣告成效只要 3 步驟!